| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 정렬
- 리액트
- 백준알고리즘
- 토이프로젝트
- ELB
- 다익스트라 알고리즘
- 동적프로그래밍
- mysql
- 탐욕법
- 브루트포스
- 백준
- 완전탐색
- 자료구조
- EC2
- java
- 알고리즘
- nodejs
- Router
- 서버구축
- react
- Spring Boot
- Algorithm
- BFS
- 스터디
- sort
- url parsing
- 라우터
- spring
- AWS
- EventListener
- Today
- Total
공부하는 블로그
React | Component 본문
Component
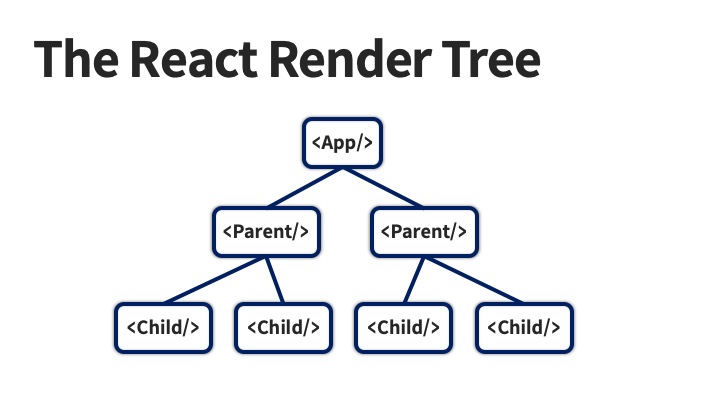
컴포넌트(Component)는 데이터를 입력받아 DOM Node를 출력하는 함수라 할 수 있다. 이 때, 입력받는 데이터로는 Props나 State가 있다. 컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다. 따라서 앱을 리액트로 만든다는 것은 작고 단단한 컴포넌트들을 만들고 이 컴포넌트들을 유기적으로 연결한다는 것을 뜻한다.

Lifecycle Event
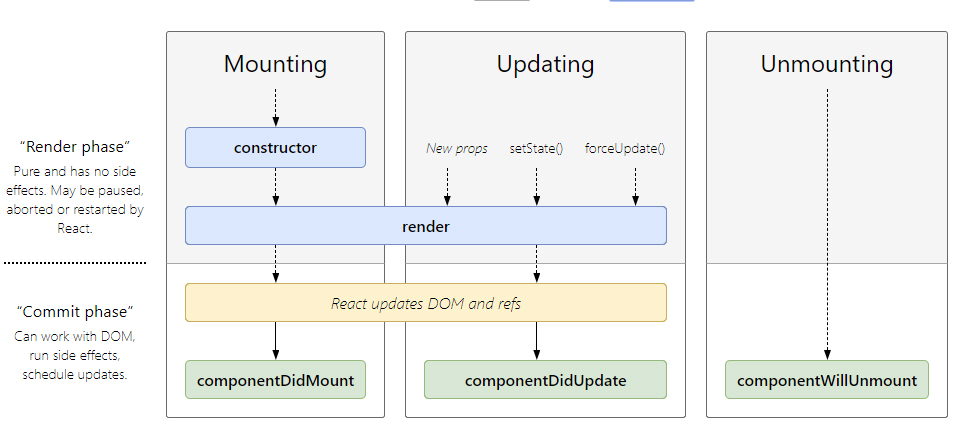
리액트의 컴포넌트는 생성(Mounting) → 업데이트(Updating) → 제거(Unmounting)의 라이프사이클(Lifecycle)을 가진다. 이러한 생명주기 안에서는 특정 시점에 자동으로 호출되는 메소드들이 있는데 이를 라이프사이클 이벤트라고 한다.

·constructor : 생성자 메소드로 컴포넌트가 생성될 때 단 한번만 실행된다. 이 메소드에서만 state를 설정할 수 있다.
·render : 컴포넌트의 렌더링을 담당한다. 렌더링 결과 DOM이 생성된다.
·componentDidMount : render가 호출된 이후에 호출되는 메소드로 Ajax나 타이머를 생성하는 코드를 작성한다.
·conponentDidUpdate : 컴포넌트 업데이트 직후 호출되는 메소드이다.
·componentWillunmount : 컴포넌트가 소멸된 시점에 실행되는 메소드로 컴포넌트 내부에서 타이머나 비동기 API를 사용하고 있을 때, 이를 제거하기에 유용하다.
Create a Component
이제 컴포넌트를 생성하여 뷰를 구성하여보자. 컴포넌트는 클래스형과 함수형 두 가지가 있는데 우선 클래스형으로 생성하는 방법부터 알아볼 것이다.
src / components / hello.js
import React, { Component } from 'react';
class Hello extends React.Component {
render() {
return (
<div>
<h1>Hello! React.js!</h1>
</div>
);
}
}
export default Hello
위의 코드는 가장 기본적인 클래스형 컴포넌트 틀이다.
React를 사용하기 위하여 임포트를 해준 후 생성할 클래스 컴포넌트에 React.Component를 상속시킨다(extends). 생성된 컴포넌트를 다른 컴포넌트에서 불러오면 'render()'라는 함수를 실행하여 정의된 DOM 노드를 출력한다. 단, 출력할 DOM 노드의 최상위 노드는 단 하나여야 한다.
만약 생성한 컴포넌트를 현재 파일이 아닌 외부 파일에서 불러오려면 Node.js의 모듈과 같은 원리로 'export default <class_name>'를 통해 외부로 내보내주어야 한다.
함수형 컴포넌트도 거의 똑같은 방식으로 구현이 되며 형식만 조금 다르다.
import React from 'react';
function Hello() {
return <h1>Hello! React.js!</h1>
}
export default Hello
이제 이전 포스팅에서 구축한 개발환경에서 컴포넌트를 생성하여 사용해보자.
src / App.js
import React from 'react';
import Hello from './components/hello'
import './App.css';
class App extends React.Component {
render() {
return (
<div className="App">
<Hello />
</div>
);
}
}
export default App;
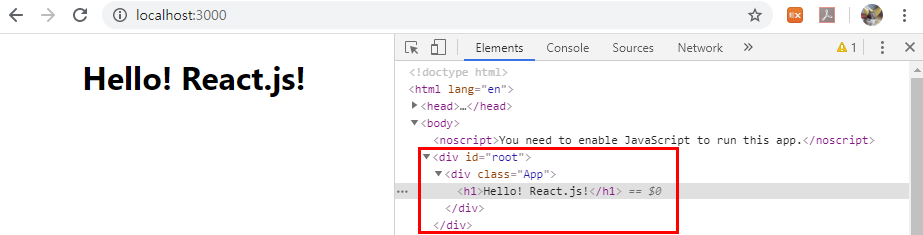
App 컴포넌트에서 생성된 Hello 컴포넌트를 사용해보았다. 다른 파일에서 Hello 컴포넌트를 관리하기 때문에 따로 임포트를 해주었다. 컴포넌트 사용 문법은 '<class_name />'이다. 'http://localhost:3000'으로 접속해서 페이지를 살펴보자.

개발자 도구로 HTML Elements를 살펴보면 작성한 컴포넌트가 제대로 작동하여 HTML 노드를 출력하는 것을 확인할 수 있다.
'React' 카테고리의 다른 글
| React | Form (0) | 2020.01.11 |
|---|---|
| React | Event Handling (0) | 2020.01.10 |
| React | React - Node.js 연동하기 (7) | 2020.01.07 |
| React | Props & State (0) | 2019.12.30 |
| React | Introduction (0) | 2019.12.29 |



