| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- sort
- 리액트
- nodejs
- 브루트포스
- 탐욕법
- 백준
- 백준알고리즘
- 라우터
- EventListener
- java
- 완전탐색
- 동적프로그래밍
- 토이프로젝트
- 서버구축
- mysql
- url parsing
- AWS
- 알고리즘
- Spring Boot
- 정렬
- EC2
- ELB
- 자료구조
- Algorithm
- BFS
- 다익스트라 알고리즘
- 스터디
- spring
- react
- Router
- Today
- Total
공부하는 블로그
Flowchart 작성법 본문
Flowchart?
플로우차트(Flowchart)란 프로세스를 수행하기 위해 필요한 일련의 단계와 결정을 시각적으로 표현한 자료이다. 각각의 단계는 다이어그램 도형 안에 표현이 되며 진행 순서는 화살표를 이용하여 표현한다. 이러한 플로우차트는 복잡한 프로세스를 명확하고 이해하기 쉬운 다이어그램으로 문서화하기 위해 사용된다.

Flowchart 기호

- 끝이 둥근 모양 : 시작점과 끝점
- 화살표 : 진행 순서
- 직사각형 : 중간단계
- 마름모 : 결정단계 (분기점)
- 평행사변형 : 입출력
그 외의 다양한 기호들이 존재하는데 더 알고싶다면 아래의 링크를 참조하자.
Flowchart Symbols
What Shapes Are Used in Flowcharts Flowcharts consist of a few common geometric shapes representing steps. The most common shape is a rectangle used to show a single action or operation. Watch this quick video learn more about flowchart symbols. What are t
www.smartdraw.com
Flowchart 그리기 Tip
1. 일관된 디자인 요소를 사용하자
플로우차트의 다이어그램 모양, 선, 텍스트를 일관성 있게 작성하면 산만함을 제거할 수 있다. 색상을 이용하여 프로세스 단계를 더욱 명확하게 표현하는 것도 좋은 방법이다.
2. 모든 프로세스를 한 페이지에 보관하자
순서도를 단일 페이지에 넣도록 하고 텍스트를 읽을 수 있는지 확인하는 것이 좋다. 다이어그램이 너무 커져서 페이지에 맞지 않는다면 여러 차트로 나누어 하이퍼 링크로 연결하도록 하자.
3. 왼쪽에서 오른쪽으로의 데이터 흐름을 유지하자
정보를 더 쉽게 읽고 이해할 수 있도록 왼쪽에서 오른쪽으로 플로우차트를 구성하는 것이 좋다.
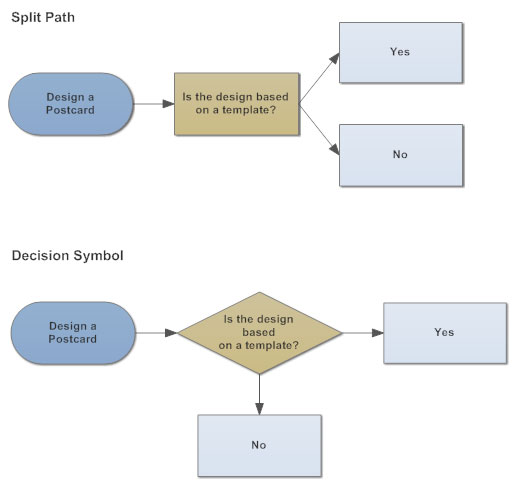
4. 전통적인 마름모 의사결정 기호 대신 분할 경로를 사용하자
기존의 마름모꼴의 결정 기호는 3번 규칙(왼쪽에서 오른쪽으로)을 위반하게 되므로 플로우차트를 읽기 어렵게 만든다.

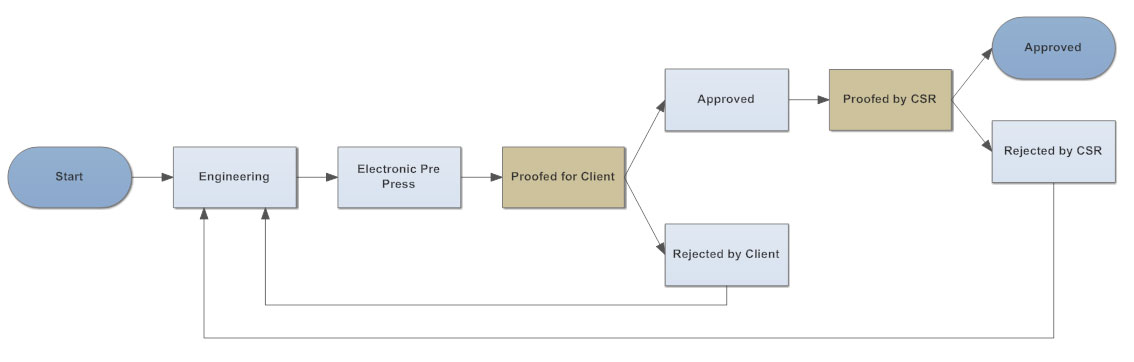
5. 리턴라인은 아래 쪽에 배치하도록 하자
페이지 상단에서 아래로 이동하며 텍스트를 읽기 때문에 리턴 라인은 아래쪽에 위치하는 것이 좋다. 두 개의 리턴 라인이 필요한 경우 겹치지 않도록 유의하자.

Flowchart Tool
Flowchart를 손으로 그리는 방법도 있지만 개발된 툴을 이용하여 컴퓨터에서 손쉽게 그릴 수 있다. 그려진 Flowchart는 로컬PC에 저장하거나 클라우드에 저장하여 공유가 가능하다.
- draw.io
Flowchart Maker & Online Diagram Software
Flowchart Maker and Online Diagram Software diagrams.net (formerly draw.io) is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPM
app.diagrams.net
Reference
- Flowchart : www.smartdraw.com/flowchart/
- 플로우 차트 설계 : yslab.kr/82
- What is a flowchart : www.lucidchart.com/pages/what-is-a-flowchart-tutorial#section_1
- Flowchart Tips : www.smartdraw.com/flowchart/flowchart-tips.htm
'Others' 카테고리의 다른 글
| Others | Book Review : 읽기 좋은 코드가 좋은 코드다 (0) | 2020.10.05 |
|---|---|
| Design Pattern | Factory Method (0) | 2020.09.14 |
| Design Pattern | Singleton (0) | 2020.09.14 |
